Client: Stefanini IT Solutions
Project Overview:
Stefanini IT Solutions initiated a project to develop a new global web portal.
The objective was to create a modern and user-friendly portal that would effectively serve the needs of their diverse user base.
Process:
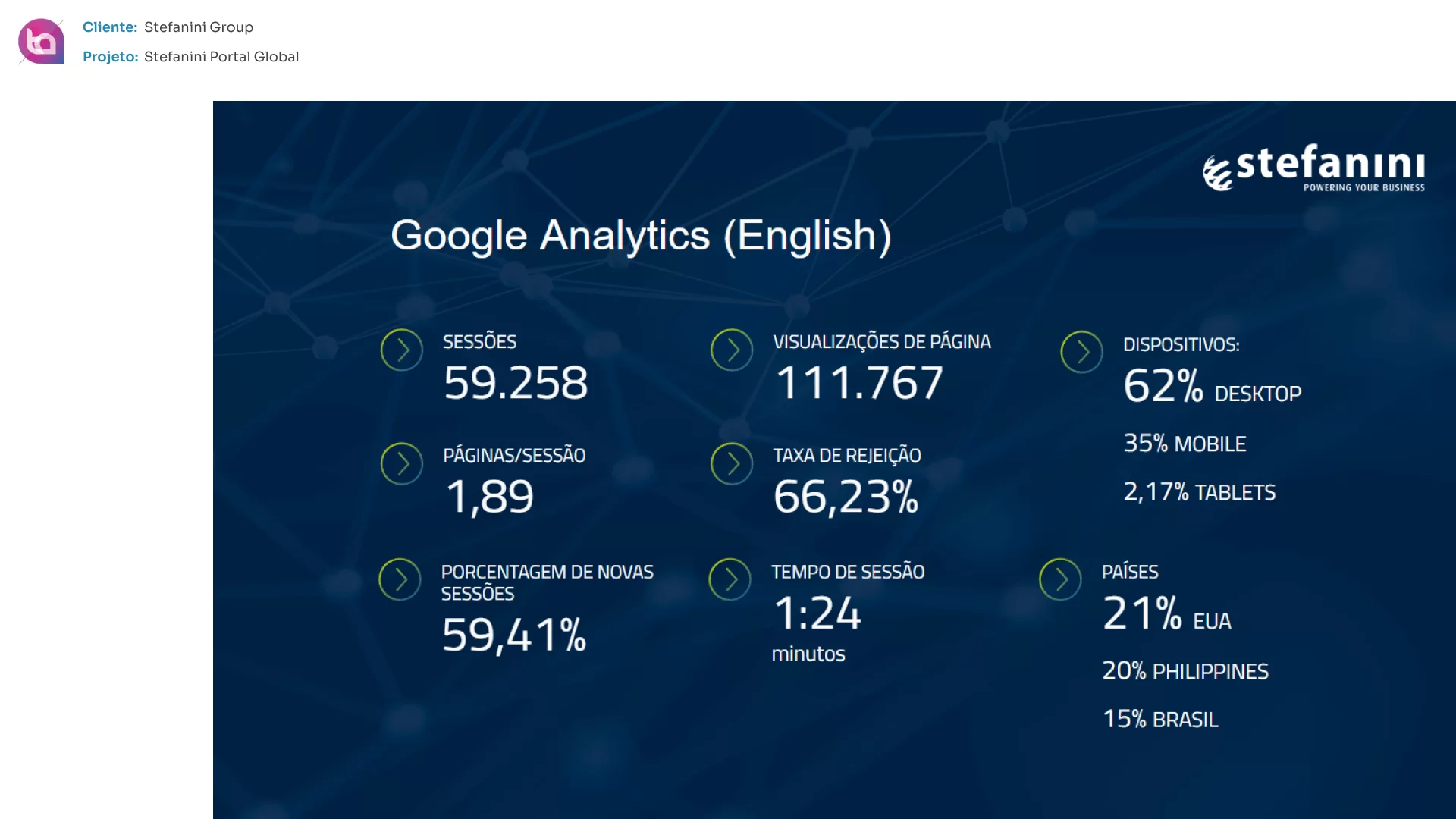
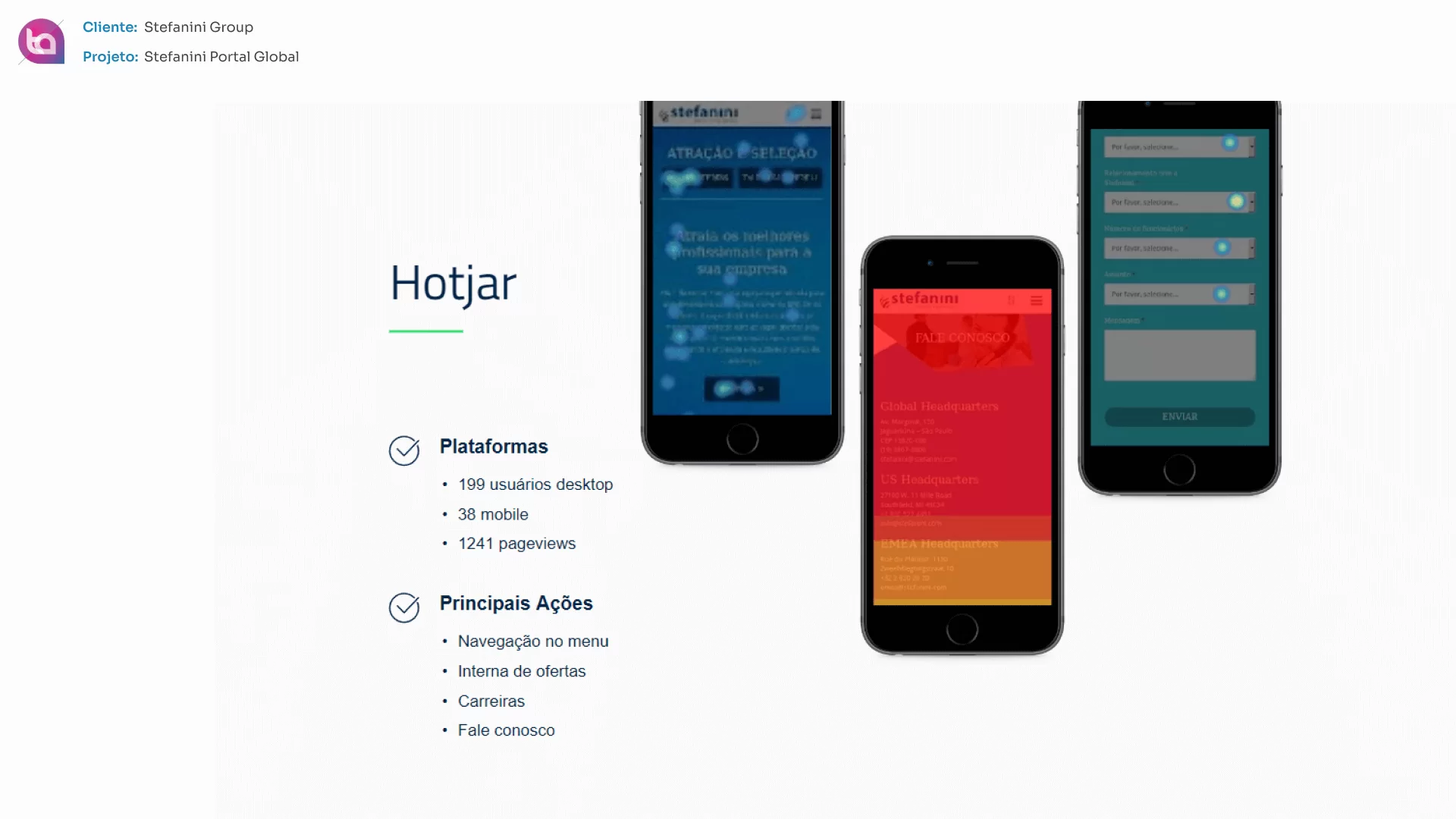
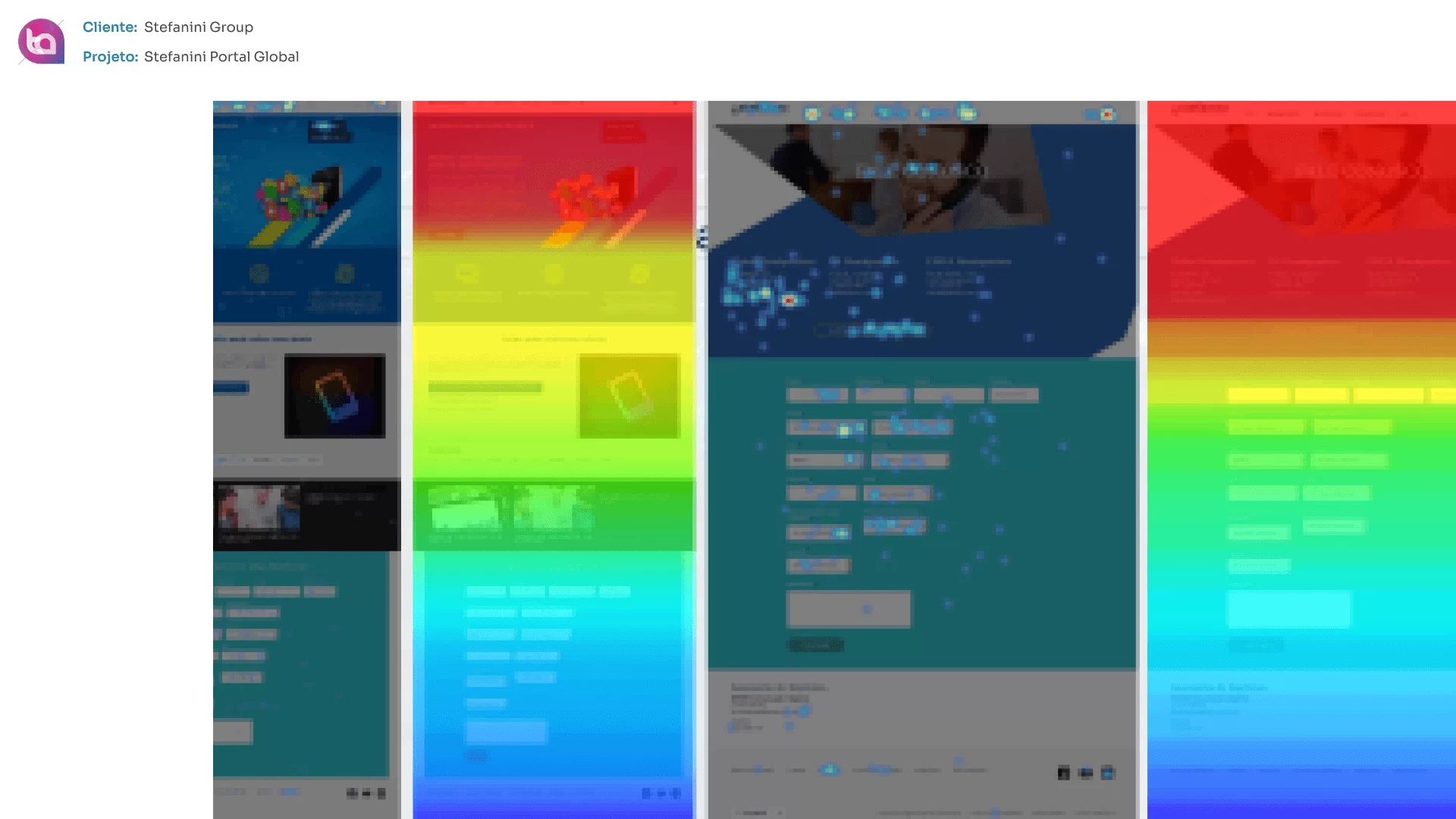
Heat Maps Analysis: Utilizing the Hotjar tool, an analysis was conducted on the existing portal over a span of 2 weeks. The analysis included 199 desktop users, 38 mobile users, and 1241 pageviews. Key actions observed included menu navigation, internal offers, careers, and contact interactions.
Benchmarking: Seven competitor sites were considered, categorized into IT and innovation sectors. Criteria such as information architecture, usability, visual design, content quality, load time, responsiveness, and ranking (evaluated using MOZ/Alexa) were assessed on a scale of 1 to 5. Technical design and content were evaluated by the internal design team, while performance metrics were measured using tools provided by Google and Amazon.
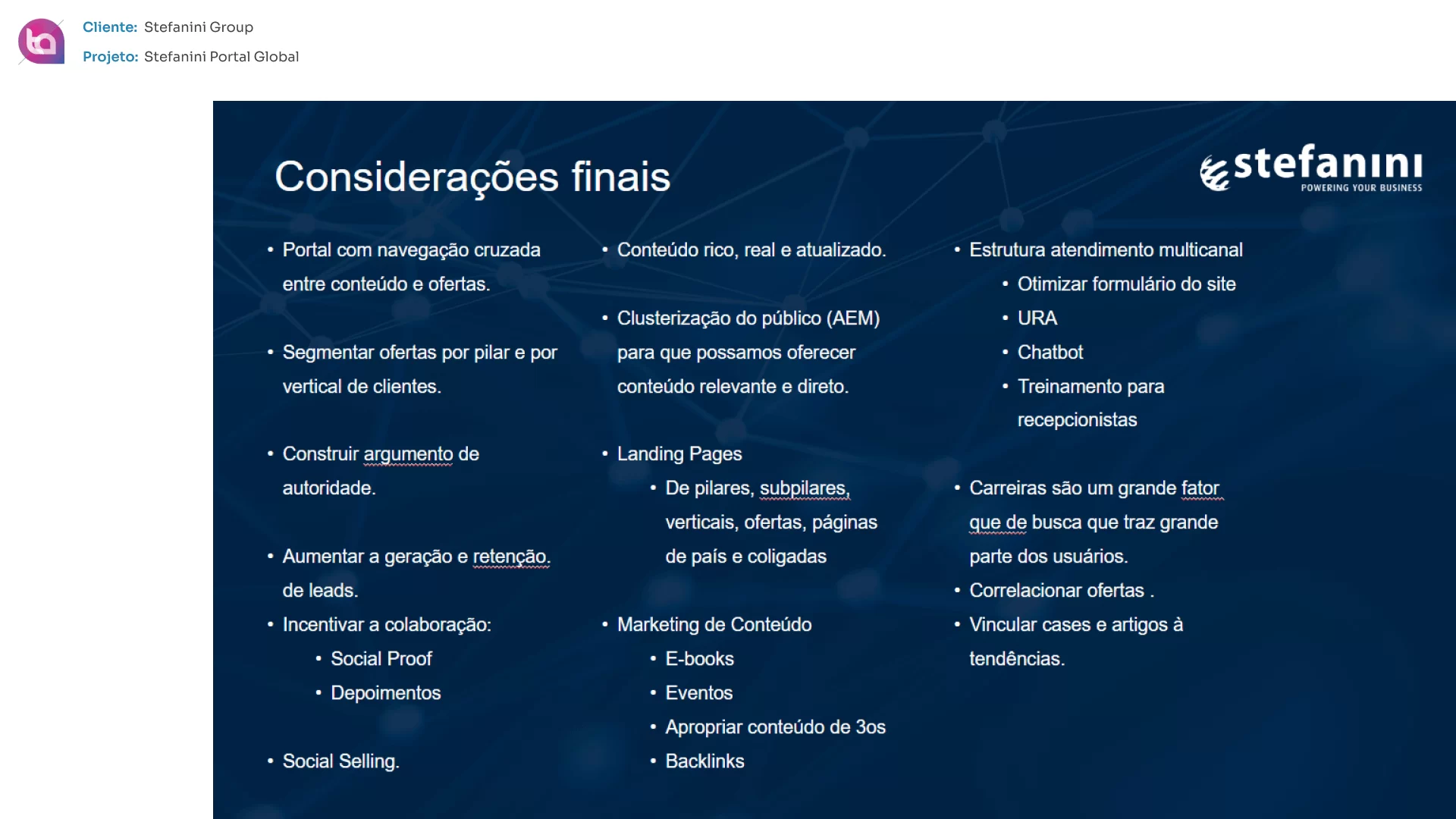
Key Findings:
Heat maps revealed significant user engagement with menu navigation, internal offers, careers, and contact sections, suggesting their importance in the redesign.
Benchmarking analysis highlighted areas of improvement compared to industry competitors, particularly in information architecture, usability, and visual design.
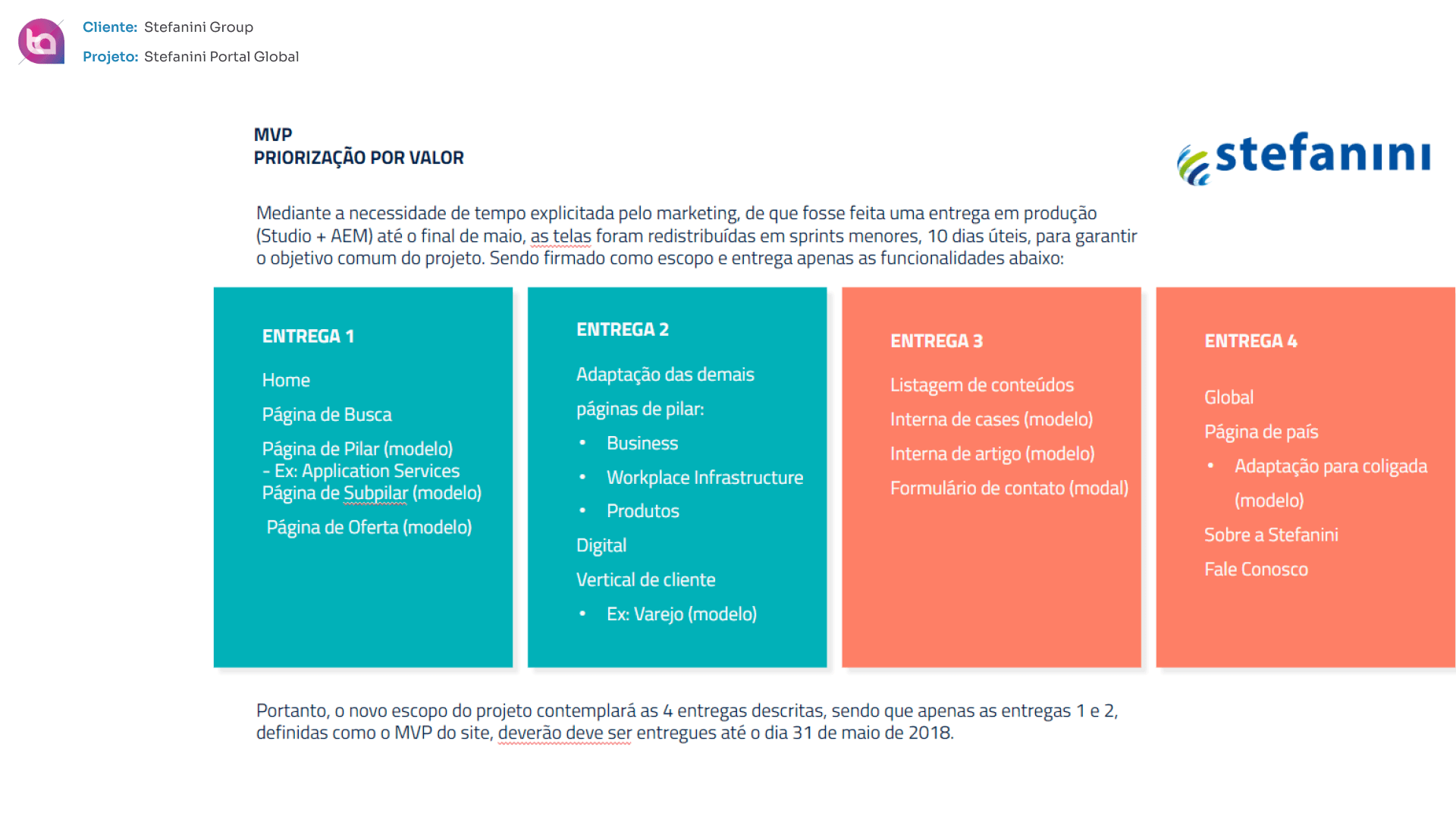
Design and Prototyping:
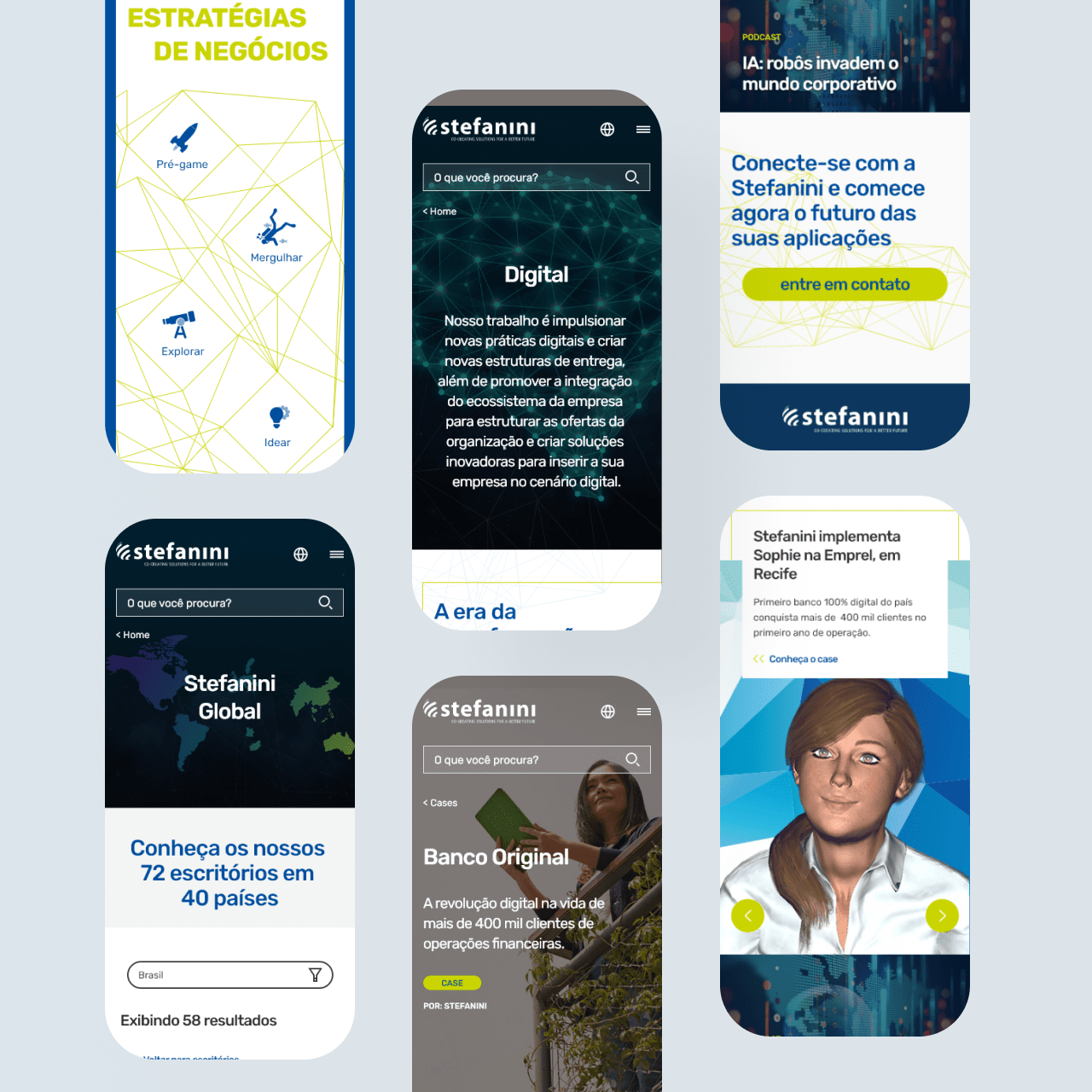
Based on the findings, the design team embarked on creating wireframes and prototypes that addressed the identified issues and incorporated best practices from benchmarking analysis.
Iterative design and prototyping processes were employed to refine the user interface and ensure optimal user experience across devices.
Testing and Validation:
Prototypes underwent rigorous testing with internal stakeholders and target users to gather feedback and validate design decisions.
Usability testing sessions helped identify pain points and usability issues, which were addressed iteratively.
Implementation and Results:
The redesigned global web portal was successfully implemented, incorporating improvements based on heat map analysis, benchmarking findings, and user feedback.
Post-implementation analysis indicated improved user engagement, reduced bounce rates, and increased conversions, demonstrating the effectiveness of the redesign.
Key Learnings:
Heat map analysis and benchmarking proved invaluable in identifying user behavior patterns and industry best practices.
Iterative design and testing methodologies facilitated the creation of a user-centric and high-performing web portal.
Collaboration among multidisciplinary teams and utilization of diverse evaluation tools contributed to the project’s success.
This structured case provides a comprehensive overview of the New Global Web Portal project with Stefanini IT Solutions, highlighting the process, key findings, implementation, and outcomes. Let me know if you need further assistance or refinement!




















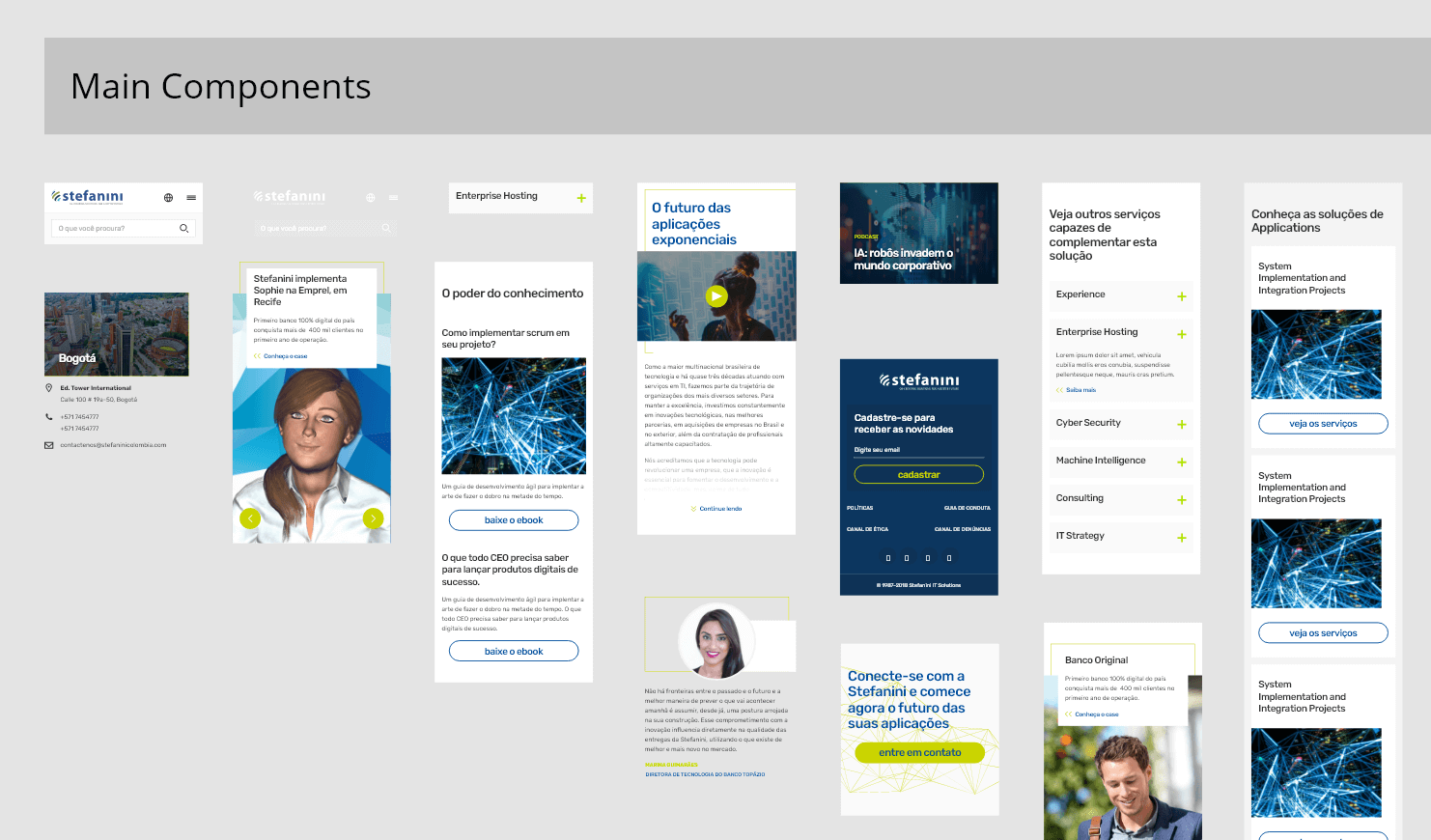
Interfaces


YEAR
2018
CATEGORIES
User Experience Design UX
User Interface Design UI
Visual Design
COPYRIGHT
Stefanini